Waft开发环境的建立
-
Waft开发环境的建立
1. waft介绍
再阿里云网站中,包含Waft的介绍。Waft(WebAssembly Framework for Things) 是一个面向 AIoT 的高性能应用研发框架,Waft 基于 WebAssembly 和自研的渲染引擎技术打造,适用于智能终端的软件应用研发场景。它的特点网站从框架特性,技术优势,应用场景几个方面展开。其中强调的AIoT的应用,高性能几乎接近原生应用体验,跨平台等特点令人关注。
2. 资料收集
官方提供的语雀中包含了Waft快速开发指导,框架使用,组件文档,API手册等内容。
平头哥OCC社区 https://occ.t-head.cn/community/post 其中包含多篇博文教程,还有很多试用贴可供参考。3. 环境搭建
我这里使用ubuntu 18.04 版本作为开发平台。首先再windows下安装虚拟机,安装virtualBox,开源的虚拟机软件,挺好用。在其中安装ubuntu 18.04 64位桌面版系统。
系统安装完成后就可以开始构建waft的开发环境了。这个过程主要参考语雀的快速开始教程完成,配合各种搜索引擎来解决这个过程的坑。
- 安装node环境
直接去https://nodejs.org/zh-cn/download/下载编译好的Linux的二进制包,然后解压到用户目录下,并添加全局路径。
我感觉这样的好处是后面的安装过程基本不用使用sudo来强制。
npm软件安装的过程比较坎坷,无法获取到安装包是常有的事,所以有时候需要更换国内的一些镜像源,就快多了。
可以采用命令 npm config set registry https://registry.npm.taobao.org 来更换源。
也可以使用cnpm来安装一些必要的安装包。
- 安装waft-cli工具
安装好了nodejs环境后,接下来就是安装waft-cli这个称为脚手架的工具了。如果存在权限问题可以使用sudo,不过我没有遇到这个问题。
命令为:
npm i waft-cli -g如果指令顺利执行完成的话,我们就可以开始基本waft的工程创建了。
- vscode
这个工具用来编辑工程文件非常好,所以还要安装这个代码编辑器。
可以通过vscode的官网下载安装包
https://code.visualstudio.com/Download
也可以直接使用ubuntu的软件包管理软件搜索vscode安装,这个中方法比较简单,一键完成,推荐。
4. 第一个例程测试
一切准备就绪,就是开始第一个程序测试了,安装语雀中快速开始的说明,我们一步一步执行下去就可以了。
- 创建项目
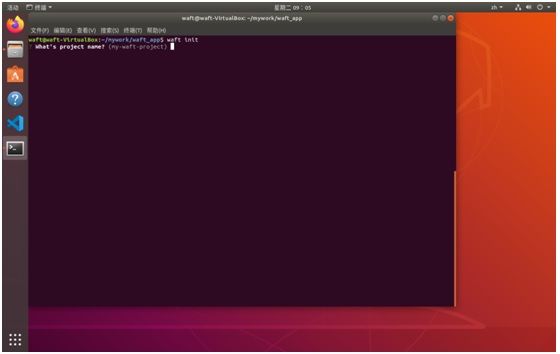
首先我们新建一个目录,就命名为waft_app吧,进入目录后,运行
waft init
输入我们希望的用户名,比如waft_test

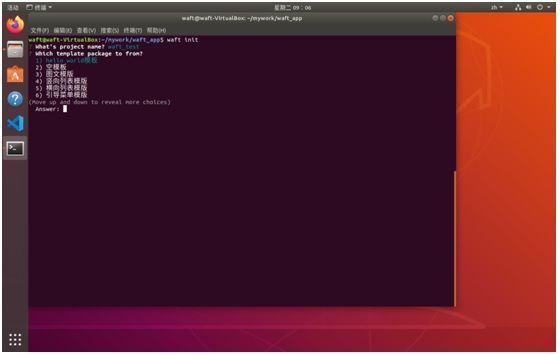
接下来就是选择模板了,按方向下键选择,我们选择9) 平头哥天气demo,然后回车。
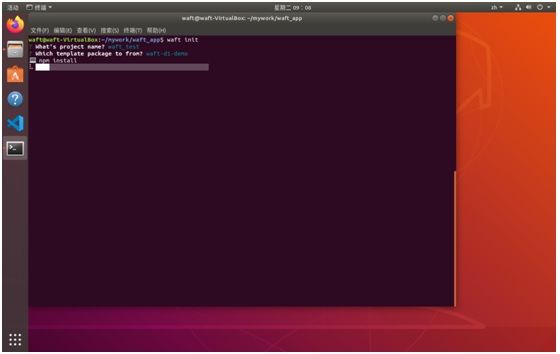
接下来就是工程项目初始化过程,网络必须畅通,否则就够呛了。我们可以看到他在执行npm install的一个进度条。

当进度条走完了,出现init done的字样后,项目创建就完成了。
- 启动服务和项目预览
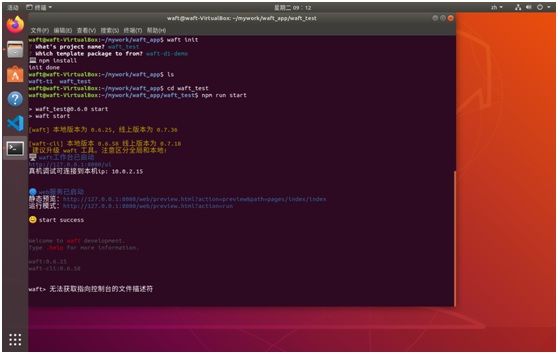
进入刚才创建的项目目录, cd waft_test
然后执行 npm run start

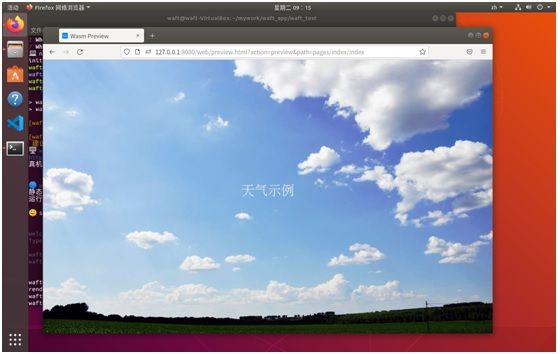
命令执行后,可以看到终端的提示,我们来静态预览一下看看效果,再浏览器中打开

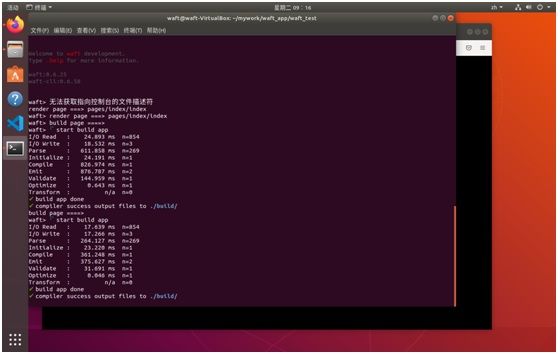
再打开动态预览看看效果,结果什么都没有看到,屏幕是黑的,但是终端中出现了对当前项目的编译过程,目前还不知道产生的原因。

- 编译
输入命令:
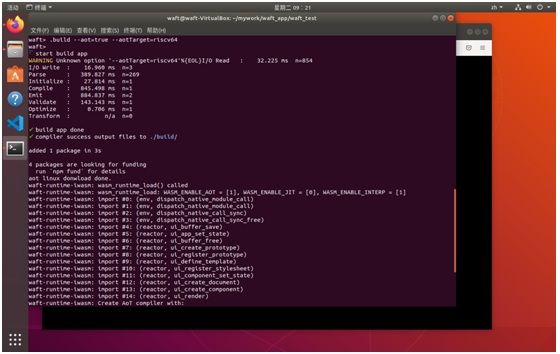
waft>.build –aot=true –aotTarget=riscv64
编译成功后,会出现Compile success字样。同时我们可以察看工程文件的编译结果如下,存放在项目文件夹下的build文件夹内。

- 开发套件配网
无线网络配置参数存放在/etc/wifi目录下,我们通过串口终端连接到开发套件,编辑/etc/wifi/wpa_supplicant.conf文件,输入实际的wifi的ssid和psk,保存文件后重启。
检查实际网络连接情况:执行 ifconfig
root@MaixLinux:~# ifconfig wlan0 Link encap:Ethernet HWaddr 4C:21:1E:CF:C7:89 inet addr:192.168.95.2 Bcast:192.168.95.255 Mask:255.255.255.0 inet6 addr: fe80::4e21:1eff:fecf:c789/64 Scope:Link UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1 RX packets:160 errors:0 dropped:0 overruns:0 frame:0 TX packets:204 errors:0 dropped:0 overruns:0 carrier:0 collisions:0 txqueuelen:1000 RX bytes:32889 (32.1 KiB) TX bytes:24151 (23.5 KiB)已知ip地址为:192.168.95.2
- 推送编译结果
这里采用FTP的方式完成结果推送,采用ftp软件将刚才编译的app.wasm上传到开发套件中。

- 实测
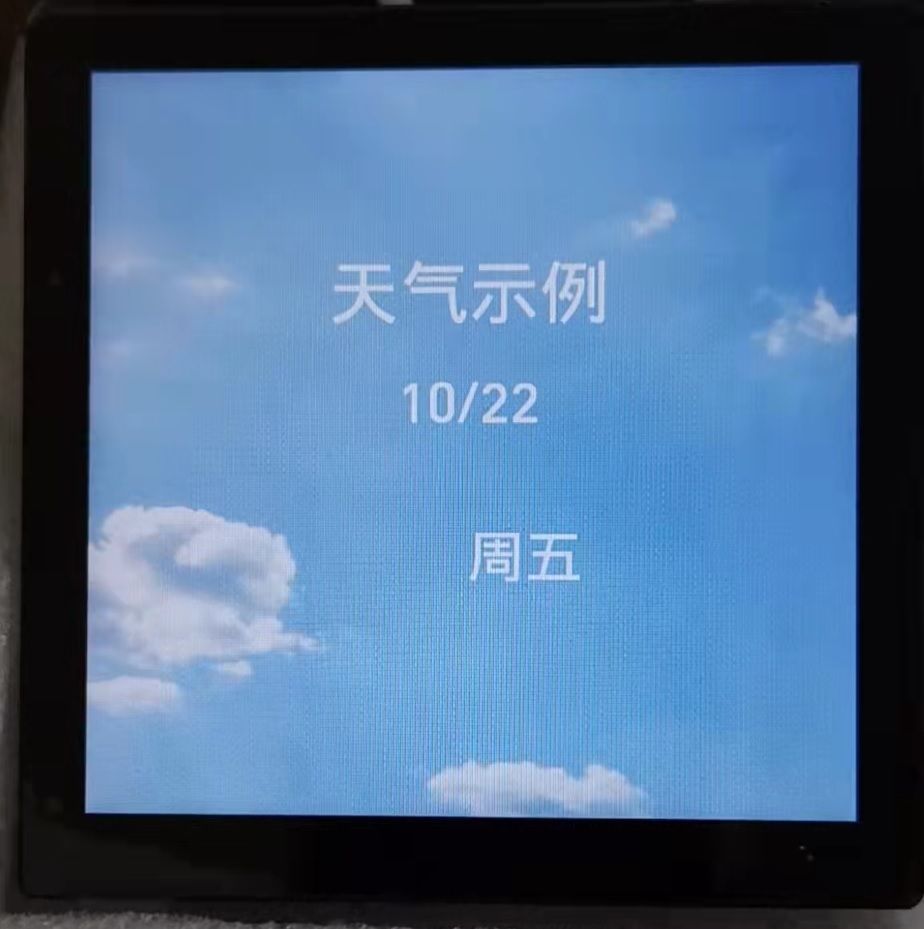
再串口终端中,执行刚刚上传的app.wasm文件。命令为:waft_app app.wasm

可见系统已经运行了,并且屏幕上出现了预设的组件信息。
原文链接:https://occ.t-head.cn/community/post/detail?spm=a2cl5.14300979.0.0.6bfa180fAfsCNS&id=4024185942624505856
作者@我爱下载 - 安装node环境
Copyright © 2024 深圳全志在线有限公司 粤ICP备2021084185号 粤公网安备44030502007680号