waft-ui组件的学习和测试
-
完成waft开发环境搭建后,就到了waft开发的学习过程,首先学习waft-UI中组件的使用。在使用过程中遇到了一些问题,经过waft开发团队的帮助得到解决,但是还有部分问题需要在学习和使用过程中不断的摸索。
1. Waft-UI组件的安装
以下组件测试基于,Waft-UI组件的最新版本是0.3,waft版本0.7。在创建了新的工程后,在工程目录下安装waft-ui,命令为
npm i waft-ui –save
更新waft为0.7版,执行命令:
ncu nuc –u npm install将会将当前工程中的组件更新到最新。
2. Button组件的学习
Waft-UI中提供了基本的Button组件,我们可以直接调用这个组件来使用。
2.1 组件的调用方法
在index.json中增加button组件的引用,方法为:
{ "usingComponents": { "x-button": "waft-ui/assembly/button/button" } }2.2 Button的显示
在index.axml文件中,编写显示脚本。
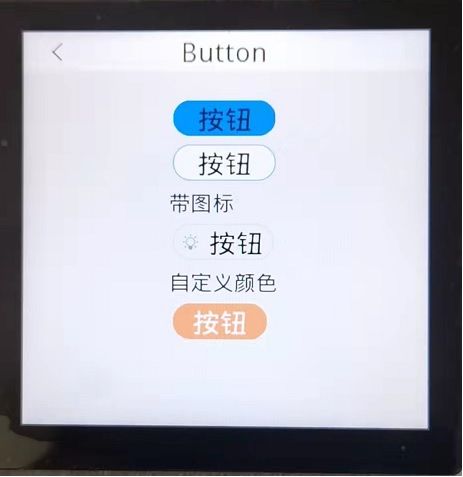
<view class="wrapper"> <x-nav-bar showArrow="{{true}}" title="Button"></x-nav-bar> <view style="flex: 1; padding-top: 30rpx; display: flex;flex-direction: column;"> <x-button type="primary" text="按钮" onTap="priclick" > </x-button> <view class="dot"></view> <x-button type="secondary" text="按钮" onTap="secclick" > </x-button> <view class="dot"></view> <view class="title">带图标</view> <view class="flex"> <x-button text="按钮" iconURL="http://172.17.64.61:8001/ico/bulb-24x24-23415.png" onTap="btnclick" > <view class="dot"></view> </view> </view> <view class="title">自定义颜色</view> <view class="flex"> <x-button text="按钮" bgColor="#ff976a" borderColor="#ff976a" textColor="#ffffff"></x-button><view class="dot"></view> </view> </view>实际的显示效果如下图所示:

2.3 Button的事件响应
在index.ts中编写Button的事件响应函数
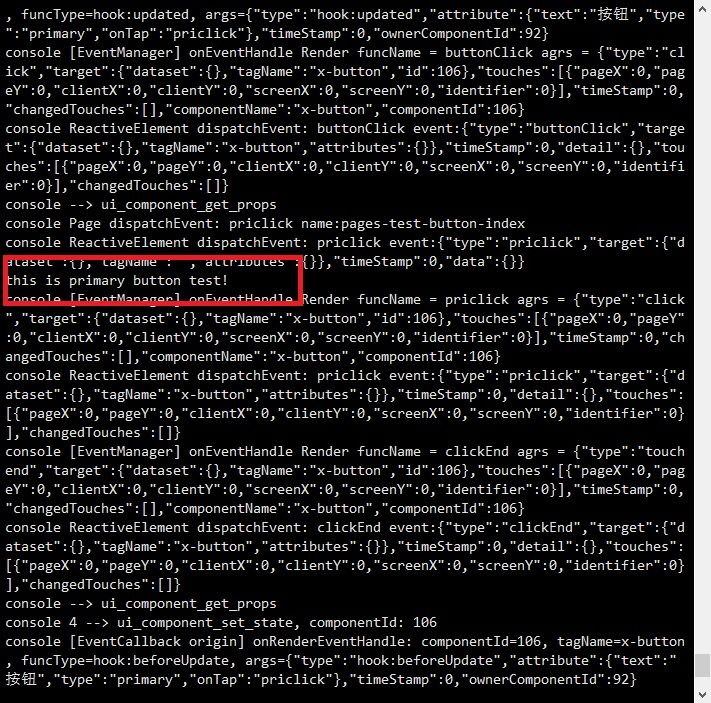
import { FuncPage, MessageEvent, Target, history, Event } from 'waft'; import { JSON, JSONObject } from "waft-json"; export function Main(page: FuncPage): void { // page.addEventListener("btnclick", (e: MessageEvent): void => { // console.log("this is button test!"); // }); page.addEventListener("btnclick", (e, target): void => { console.log("this is button test!"); }); page.addEventListener("priclick", (e, target): void => { console.log("this is primary button test!"); }); page.addEventListener("secclick", (e, target): void => { console.log("this is secondary button test!"); }); page.onload = function (data: JSONObject, target?: Target | null) { console.log('--> onLoad tigger with launchData = ' + data.toString()); }; page.onmessage = function (event: MessageEvent) { console.log('--> onMessage args = ' + event.toString()); } }事件的响应结果展示如下图所示,可见,当按键被按下时,按键的响应函数被执行了,在终端打印了我们的输出信息。

3. Toast组件的学习
Waft-UI中提供了Toast轻提示组件,我们可以直接调用这个组件显示提示信息。
3.1 组件的调用方法
在index.json中增加Toast组件的引用,方法为:{ "usingComponents": { "x-toast": "waft-ui/assembly/toast/toast" } }3.2 组件使用
组件的显示是通过程序调用完成的。
import { Page, Props } from "waft"; import { JSON, JSONObject } from "waft-json"; import { Toast, ToastOptions } from "waft-ui"; export class ComponentTest extends Page { constructor(props: Props) { super(props); this.addEventListener("clickToast1Btn", (e, target): void => { // 未测试多个toast同时调用的问题 let toastOptions = new ToastOptions(); toastOptions.message = "测试Toast1"; toastOptions.type = "fail"; toastOptions.iconURL = "http://172.17.64.61:8001/ico/O1CN01cSL5BS1d7bmgm1pxt_!!6000000003689-2-tps-200-200.png" toastOptions.position = "middle"; Toast.show(toastOptions); }); this.addEventListener("clickToast2Btn", (e, target): void => { let toastOptions = new ToastOptions(); toastOptions.message = "测试Toast2"; toastOptions.type = "success"; toastOptions.iconURL = "http://172.17.64.61:8001/ico/O1CN01evbrT81s2JRO3tkra_!!6000000005708-2-tps-200-200.png" toastOptions.duration = 5000; toastOptions.position = "middle"; Toast.show(toastOptions); }); this.addEventListener("clickOverlayBtn", (e, target): void => { (target as ComponentTest).setState( JSON.parseObject(`{"showOverlay":true}`) ); console.log("====打开遮罩"); }); this.addEventListener("clickOverlay", (e, target): void => { (target as ComponentTest).setState( JSON.parseObject(`{"showOverlay":false}`) ); console.log("====关闭遮罩"); }); this.addEventListener("clickDialogBtn", (e, target): void => { console.log("dadsada"); (target as ComponentTest).setState( JSON.parseObject(`{"showDialog":true}`) ); }); this.addEventListener("clickConfirm", (e, target): void => { console.log("****关闭弹窗****"); (target as ComponentTest).setState( JSON.parseObject(`{"showDialog":false}`) ); }); this.addEventListener("clickCancel", (e, target): void => { console.log("****关闭弹窗****"); (target as ComponentTest).setState( JSON.parseObject(`{"showDialog":false}`) ); }); } }实际显示效果如下图所示:

4. Image组件的学习
Waft-UI中提供了Image显示组件,我们可以直接调用这个组件显示图片。
4.1 组件的调用方法
在index.axml中增加image组件的调用
<view class="wrapper"> <x-nav-bar showArrow="{{true}}" title="测试图片"></x-nav-bar> <view class="content"> <x-image full="{{ true }}" width="320rpx" height="240rpx" src="http://172.17.64.61:8001/ico/O1CN01dudMzQ1eY0BV29999_!!6000000003882-2-tps-1920-1080.png"></x-image> </view> </view>其中width和height根据屏幕尺寸适当调整,图片需要指明获取来源。
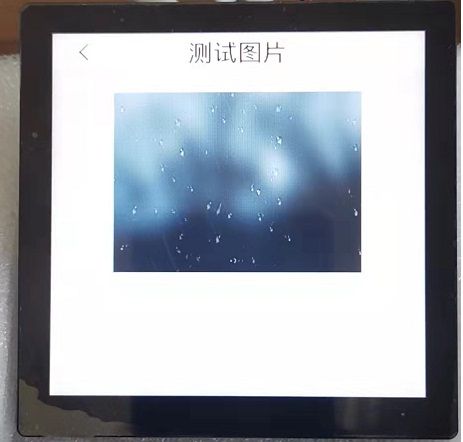
在index.json中增加image组件的引用,方法为:{ "usingComponents": { "x-image": "waft-ui/assembly/image/image" } }4.2实际显示效果如下图所示

显示的图片源的大小会根据设定的width和heigth自动的调整。
Copyright © 2024 深圳全志在线有限公司 粤ICP备2021084185号 粤公网安备44030502007680号