【XR806开发板试用】 E-Link Board 👉 screen_app 开发
-
解决的问题:为了改善在家做月子时候,家人希望时不时地进屋里看小孩,但是如果这时候小孩子在睡觉,或者妈妈在哺乳,如果贸然地进来是不是很不礼貌,纵使是敲门,这时候会不会吵到小孩子呢。如果有一个小看板可以放在客厅或者门口位置,孩子妈妈可以通过手机遥控修改看板上的内容,及时更新小孩子的状态,是不是可以减少贸然的尴尬呢?
实现的方法:针对上述问题,我基于 XR806 设计了一款比较小巧的母婴看板设备。这个设备支持手机通过微信连连遥控看板的内容,及时更新小孩子的状态。
这个设备外观是这样的:

这张图片显示的图标是我使用到的一些软件的 logo。对了,还有我的微信头像。嘿嘿。这些和母婴看板有什么关系呢?
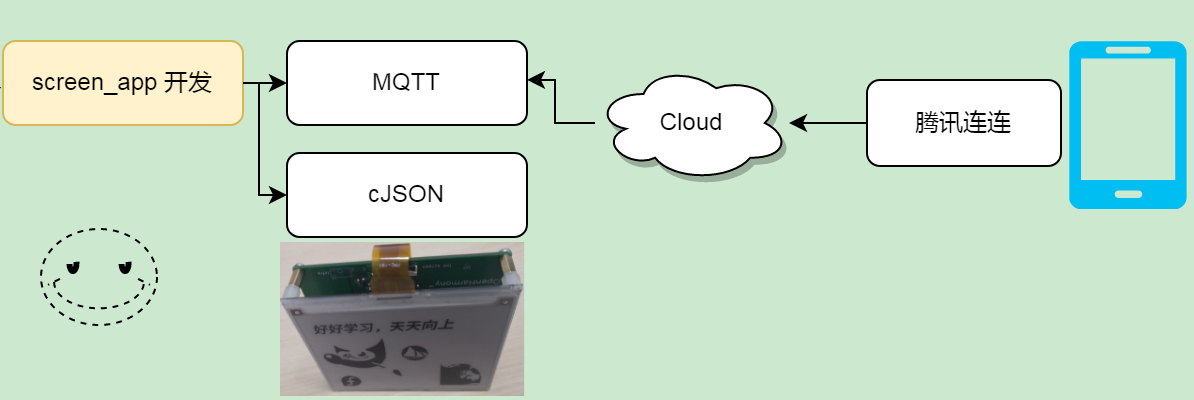
再看一张截图:

这张图,描述了整个母婴看板设备的层次图。XR806 通过 mqtt 连接腾讯云,此处要感谢@mocul ,参考了他的教程,少走了一些弯路。此外,重点还参考了如下几个文件:
- device/xradio/xr806/xr_skylark/project/example/mqtt/main.c
- device/xradio/xr806/xr_skylark/project/example/wlan/main.c
- device/xradio/xr806/xr_skylark/src/cjson/json_test.c
- device/xradio/xr806/xr_skylark/project/common/cmd/cmd_json.c
分别实现了 MQTT 的移植以及 cJSON 格式数据解析
特别地,通过参考
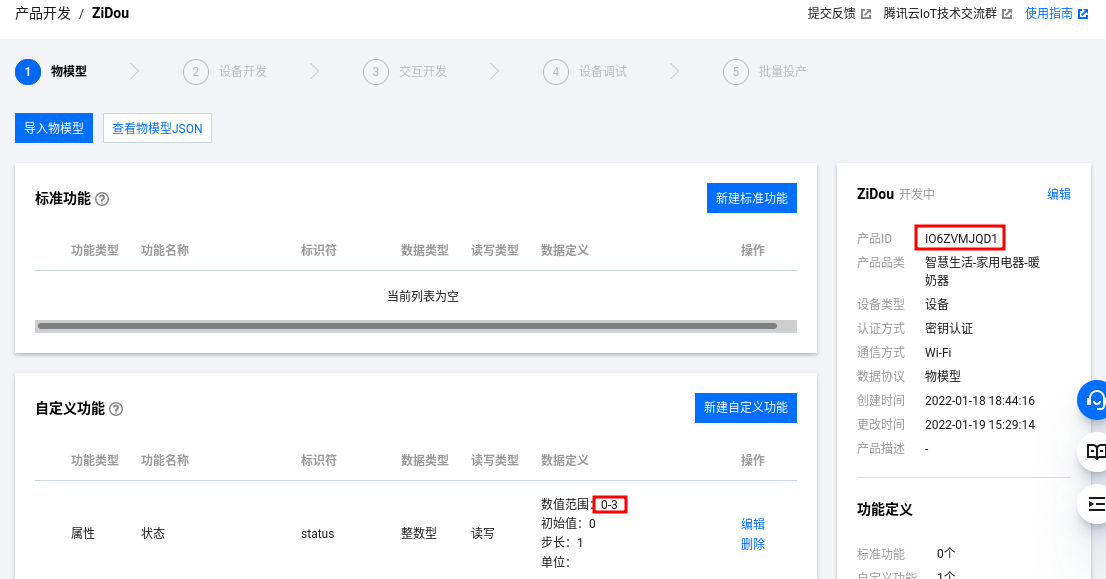
wlan/main.c文件,实现了上电自动连接热点的功能。通过腾讯云注册了一个设备:

有了这个设备,本来想尝试开发下腾讯连连 H5 面板呢,但是着实基础薄弱,不知道从何处着手看代码,只能偷懒直接拿着 demo 例程来用了。具体的 demo 在https://github.com/tencentyun/iotexplorer-h5-panel-demo。
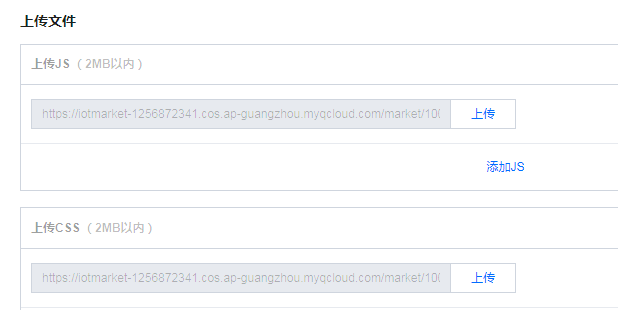
直接编译出来 js 和 css,上传到腾讯云自定义面板处:

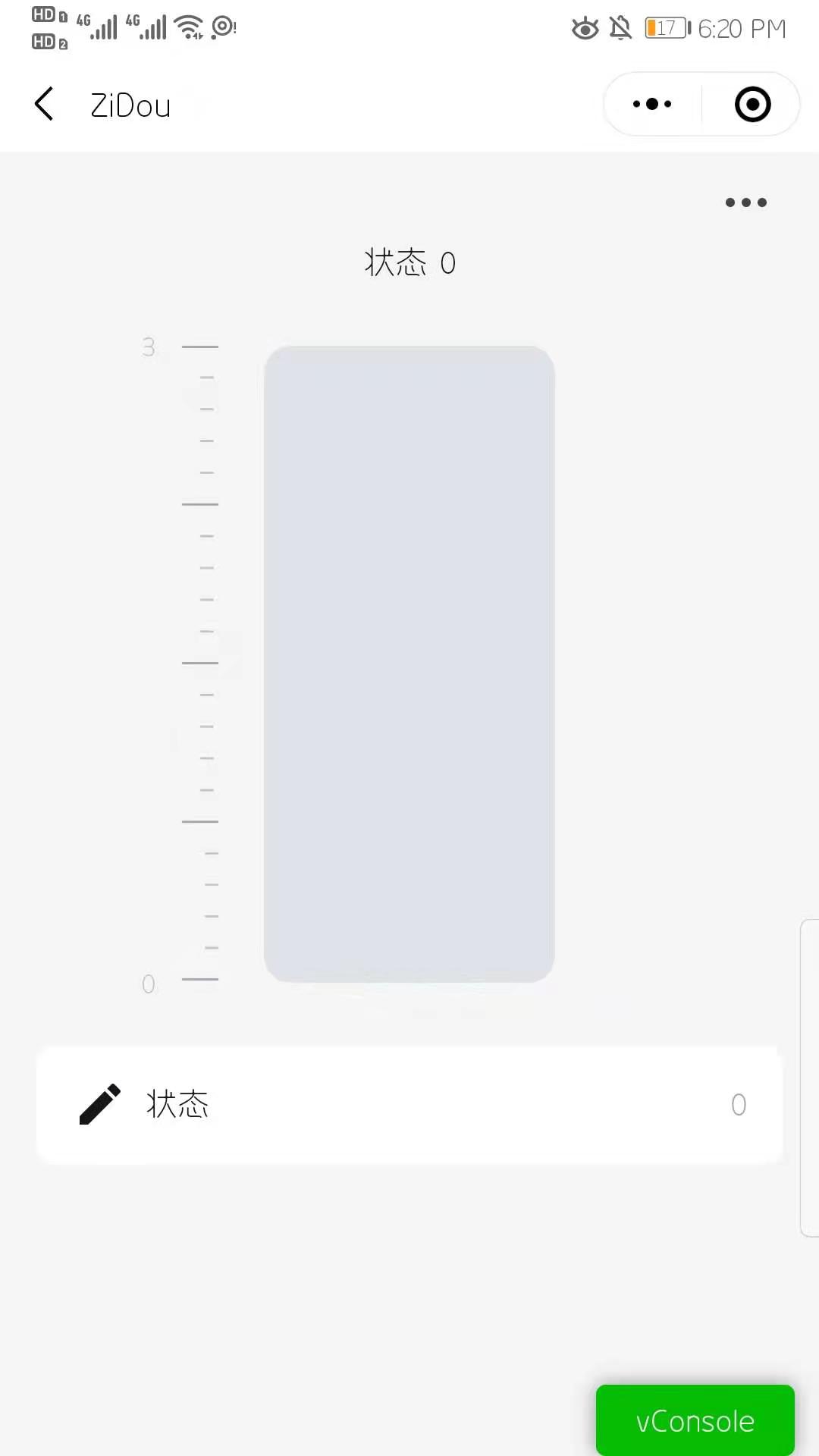
最后的效果是这样的:

整个项目的代码在 gitee 上,https://gitee.com/iysheng/devboard_device_allwinner_xr806.git
其中 notes 分支记录了整个项目的代码开发过程。为了更好的展示效果,我录制了一个小视频放在了 bilibili。效果的链接。
Copyright © 2024 深圳全志在线有限公司 粤ICP备2021084185号 粤公网安备44030502007680号